『WebエンジニアのためのiOSデバッグ速習会@Wantedly』に参加してきたのでレポートします。 (記事をアップするのがかなり遅くなってしまいましたが…)
概要
- 日時:2015/11/26
- 場所:Wantedlyさんのオフィスにて
- 講師: @hedjirog さん
- 必須ソフト:Xcode7以上
タイトルの通り、WebエンジニアでもiOSのデバッグをできるようになるための速習会です。ハンズオン形式で実際のアプリをXcode上でデバッグしていきました。
これをやったよ
何個かの課題を元に実際にデバッグをしていきました。
講師のしまじろうさんが Gist でも公開していますのでリンクしておきます。
WebエンジニアのためのiOSデバッグ速習会メモ@Wantedly · GitHub
- ブレークポイントを利用してみる
- 配置・除去
- 有効化・無効化
- 一覧の確認
- コンソールを利用してみる
- オブジェクトの確認
- LLDBコマンドの実行
事前準備
題材のアプリのソースをクローンします。
下記に手順も記載されています。
github.com
$ git clone https://github.com/artsy/eigen.git $ cd eigen $ bundle install $ make oss $ bundle exec pod install $ open Artsy.xcworkspace
ちなみにアプリ本体はこちら。
Download the New Artsy iPhone App
bundle install でしっぱいした
xcode-select --install をやっておくとよいでしょう。
さらに私は nokogiri のインストールができなかったため、速習会では何も実践できませんでした…。
これには本当にハマったので、下記に記事をまとめておきました。
ブレークポイントを利用してみる
まずは基本的なところからいきましょう。
- 配置・除去
配置行番号をクリックで。
除去は置かれたブレークポイントをドロップして。(副クリックでも削除可) - 有効化・無効化
ブレークポイントをクリックすると有効化、無効化が切り替わる。 - 一覧の確認
左メニューの [Show the Breakpoint Navigator] より一覧を確認可能。

ブレークポイントのカスタマイズもでき、 Condition で条件を指定して、 Action で色々できちゃいます。 Action で lldb のコマンドも実行しちゃったり、音鳴らしたりとか。


ビューデバッガを利用してみる
アプリ実行中に Debug area > Debug View Hierarchy からビューデバッガを使用できます。 ビジュアルからここの実装ってどこなの?というのを追っていくことができます。

似たようなもので下記のような有償ソフトもあるようです。
コンソールを利用してみる
chisel という Facebook が開発した OSS を使ってデバッグしてみます。
chisel のインストール
下記の Github にインストール方法は載っています。
lldbinit に command script import /path/to/fblldb.py を書けと記載がありますが、そのパスの調べ方は $ brew info chisel で確認できます。
$ brew info chisel chisel: stable 1.3.0 Collection of LLDB commands to assist debugging iOS apps https://github.com/facebook/chisel /usr/local/Cellar/chisel/1.3.0 (21 files, 136K) * Built from source From: https://github.com/Homebrew/homebrew/blob/master/Library/Formula/chisel.rb ==> Caveats Add the following line to ~/.lldbinit to load chisel when Xcode launches: command script import /usr/local/opt/chisel/libexec/fblldb.py
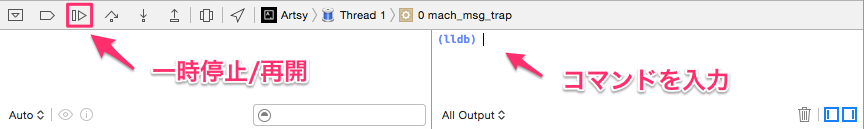
コマンドを試す
コマンドはデバッグを一時停止することでデバッグエリアより入力できます。

pviews
テキストでのビュー構造を表示できます。
(lldb) pviews <ARWindow: 0x7f9570662000; baseClass = UIWindow; frame = (0 0; 414 736); autoresize = W+H; gestureRecognizers = <NSArray: 0x7f957061fdb0>; layer = <UIWindowLayer: 0x7f9570660020>> | ARTopMenuViewController:0x7f9570664cc0 1c.[ARNavigationController 0x7f957087ee00: ] <UIView: 0x7f957058fd00; frame = (0 0; 414 736); autoresize = W+H; gestureRecognizers = <NSArray: 0x7f957283cc60>; layer = <CALayer: 0x7f957058ecb0>> | | <UIView: 0x7f95706f31c0; frame = (0 690; 414 46); layer = <CALayer: 0x7f95706f3330>> | | | <ARNavigationTabButton: 0x7f95706e6a10; baseClass = UIButton; frame = (0 0.666667; 46 45.3333); opaque = NO; layer = <CALayer: 0x7f95706d74e0>> | | | | <UIImageView: 0x7f9570595370; frame = (13 13; 20 19.3333); clipsToBounds = YES; opaque = NO; userInteractionEnabled = NO; layer = <CALayer: 0x7f9570521390>> | | | | XX (<UIButtonLabel: 0x7f95706e7180; frame = (0 0; 0 0); hidden = YES; opaque = NO; userInteractionEnabled = NO; layer = <_UILabelLayer: 0x7f95706e73a0>>) | | | <ARNavigationTabButton: 0x7f95706e79b0; baseClass = UIButton; frame = (66 0.666667; 42 45.3333); alpha = 0.7; opaque = NO; layer = <CALayer: 0x7f95706e76b0>> | | | | <UIButtonLabel: 0x7f95706e7c50; frame = (0 14; 42 17.6667); text = 'SHOWS'; opaque = NO; userInteractionEnabled = NO; layer = <_UILabelLayer: 0x7f95706e7e70>> :
taplog
コマンド実行後シュミレータで画面をタップすると、イベント開始位置で停止してエディタにコード表示までしてくれます。

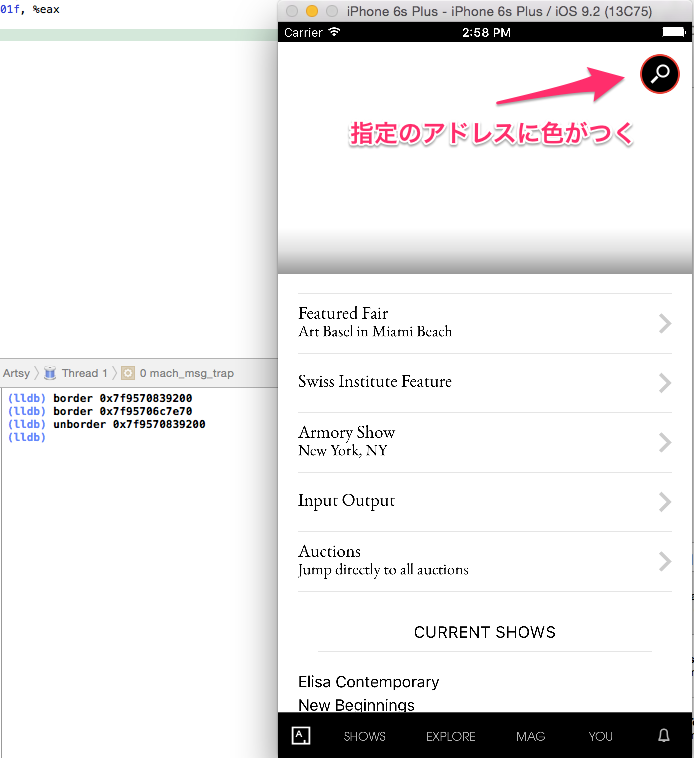
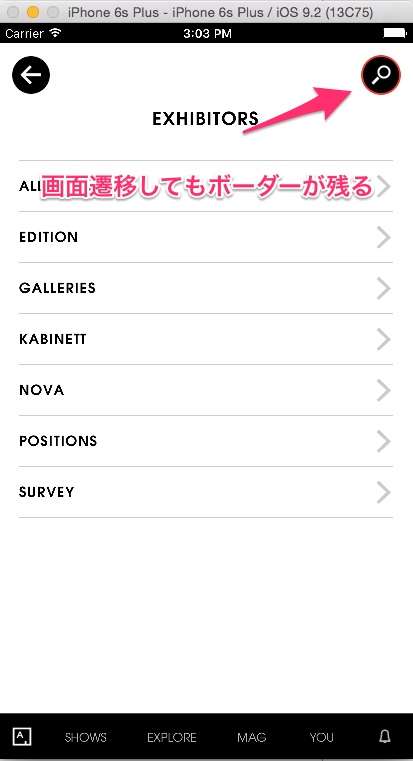
border
UIコンポーネントのアドレスを引数にシュミレータ上に該当UIの箇所に枠線を表示します。 同じUIコンポーネントかどうかを判別できるって感じですね。


他にもたくさんのコマンドが!
chisel の Github に他にもコマンドが記載されていますが、それ以外にもたくさんのコマンドがあります。 @dealforest さんのデモ動画もおもしろいですね。
クラッシュをデバッグしてみる
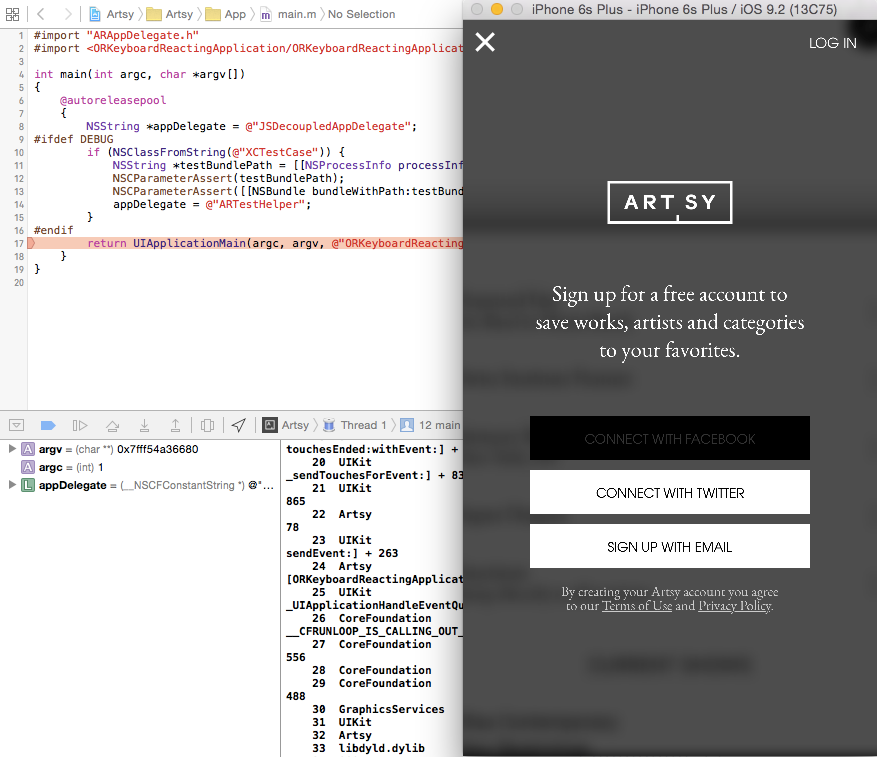
通常のデバッグだとこの程度の情報しか取得できません。

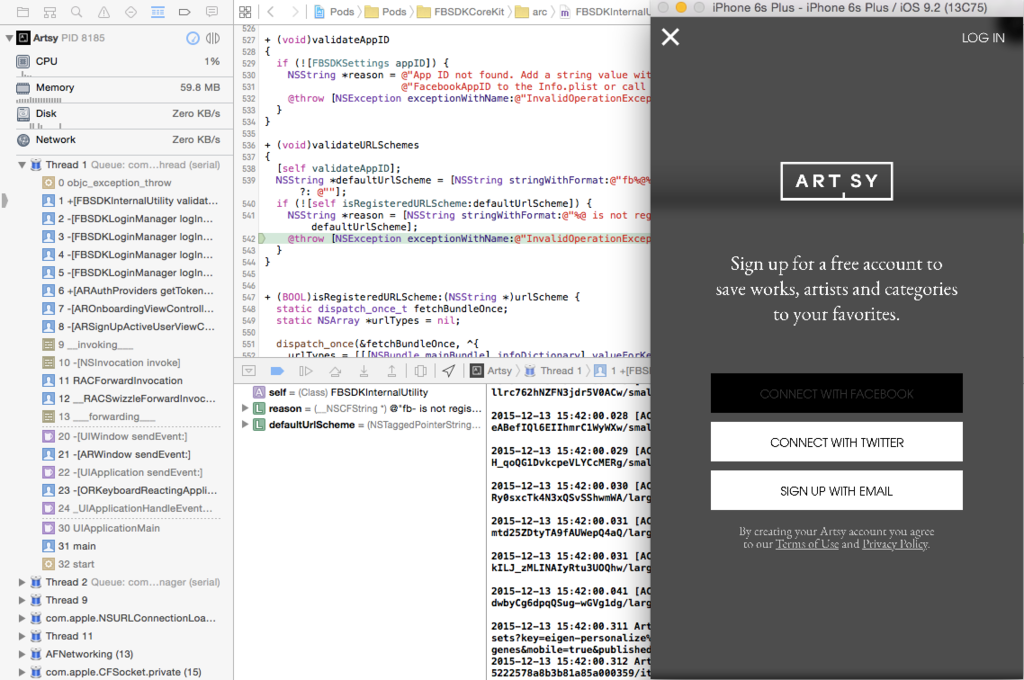
そこで Exception Breakpoint を設定してみます。

すると、下記のような情報まで取れるようになります。

おまけ
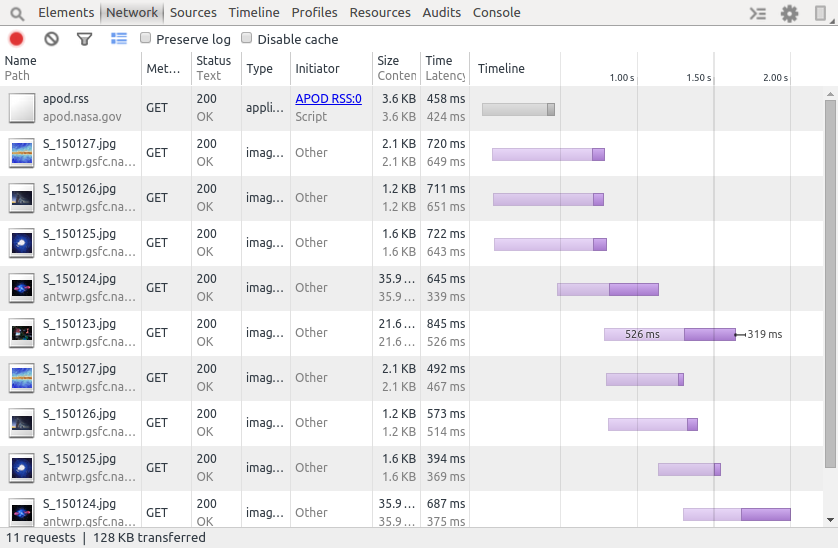
PonyDebugger
iOSアプリの通信を下記のように確認できちゃいます。これは自分がノータッチのアプリとかを見るには最高ですね。
Stetho
PonyDebugger の Android 版のようなものです。素敵です。
さいごに
速習会を終えて、Xcodeを普段使っていない私には貴重な知識を得ることができました。 貴重な時間をいただけた @hedjirog さんはじめ、Wnatedlyのみなさんありがとうございました。
それと、たまたま隣になった Kudo さん。私のMacが使い物にならなくなって、ずっと隣で Kudo さんの画面を一緒に見せてくれて、本当にありがとうございました!
※私のメモがとぎれとぎれだったので、 @androhi さんの記事も参考にさせていただきました。ありがとうございます。 androhi.hatenablog.com